今天是第三天,我想在正式進入“寫程式”這個步驟之前呢,先跟大家介紹當我們新建一個Vue3專案(我們示範是直接用Vuetify)的時候,它一開始的目錄結構的樣子。
爲什麽這件事情如此重要呢?因爲我從大學時期以來到工作上就發現很多人其實他雖然可以寫得出一些程式碼,但是在開發一整個專案的時候呢,會搞不懂哪些東西應該要放在哪裏,或是哪些工具我可以在哪邊找到,某些設定要去哪裏弄等等。到最後就算是開發出了一些簡單的功能,但是後期基本無法去維護,可能有些東西它的設定方式也是有問題的,但是開發人員自己不知道。
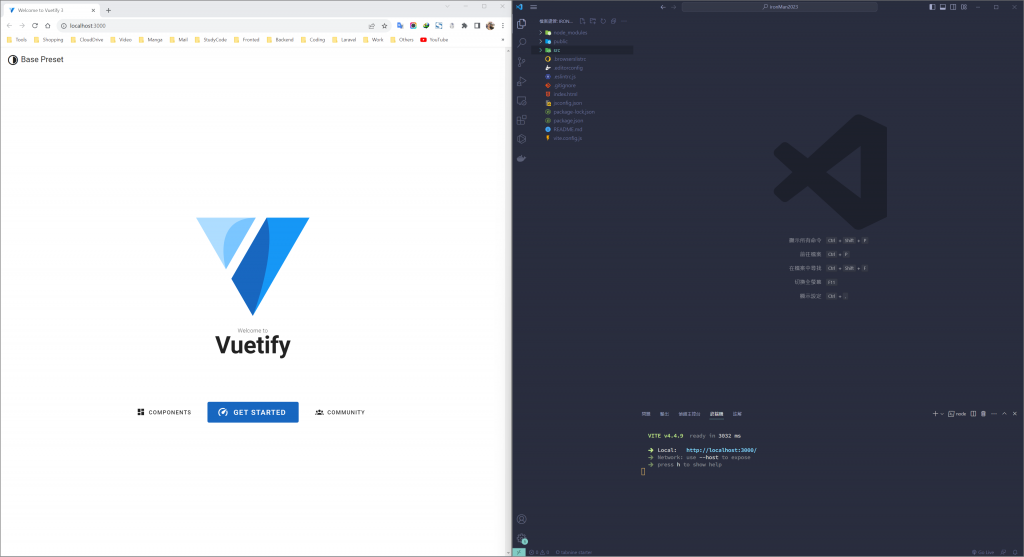
首先打開一開始製作好的專案:
我們可以看到,左邊的是我們將專案運行起來的畫面,右邊是程式碼的部分。

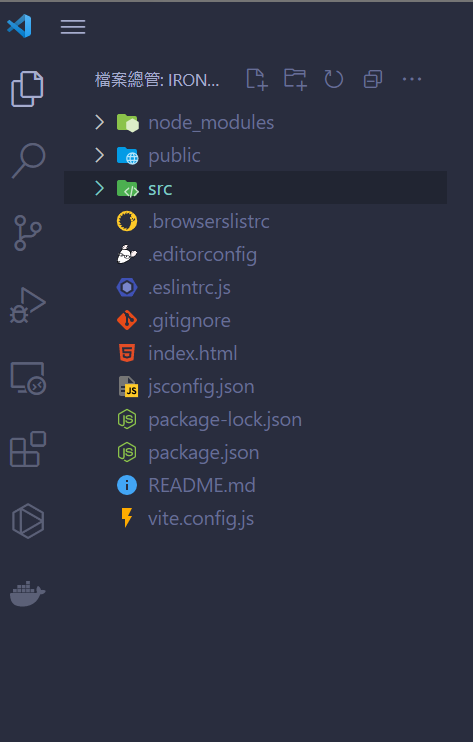
我們仔細一個一個看,第一個node_modules我們先放在後面不談,我們可以先來討論一下public目錄是幹什麽用的。
當涉及到Vue.js項目中的public文件夾時,它通常用於存放不需要經過Webpack(或是Vite等等工具,可以看到我們新建的目錄底下最下面那一個vite.config.js,vue3現在都是用Vite來處理,那就是用來做一些打包設定的)構建處理的靜態資源,這些資源將直接覆制到最終的構建目錄(通常是dist)中。這意味著這些資源不會被打包或壓縮,而是以原樣提供給最終用戶。
然而現在有一個問題來了,那就是爲什麽我們現在沒看到dist文件夾?原因很簡單,就是因爲我們還沒“build”這個專案,當你開發完成一個階段,要把這個專案部署到一個伺服器的時候,我們會需要將專案建構起來,所以我們可以直接在termilan上輸入npm run build,這樣dist文件夾就會出現在node_modules文件夾的上方。
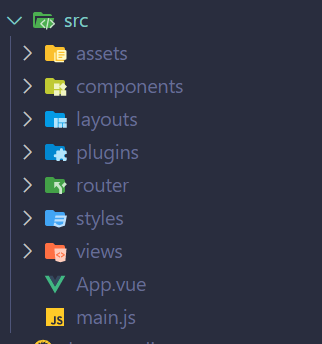
再來我們展開src文件夾,可以看到這個目錄底下有很多的子目錄:
我們通常將src/assets文件夾用於存放應用程序中的靜態資源,這些資源可能包括但不限於:

components目錄通常用於存放自定義的Vue組件(component)。Vue組件是Vue.js應用程序的構建塊,用於封裝和組織應用的不同部分。通過將相關功能和UI組合到單獨的組件中,可以使代碼更具可維護性、可重用性和可測試性。
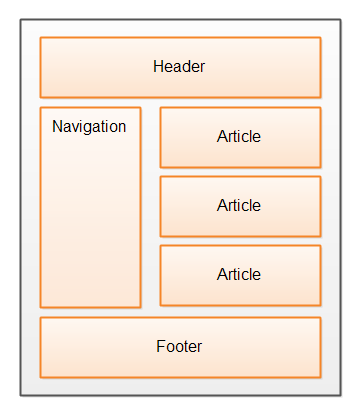
如果要我用一般人能夠聽得懂的説法,那我擧個例子大家就會很清楚了:
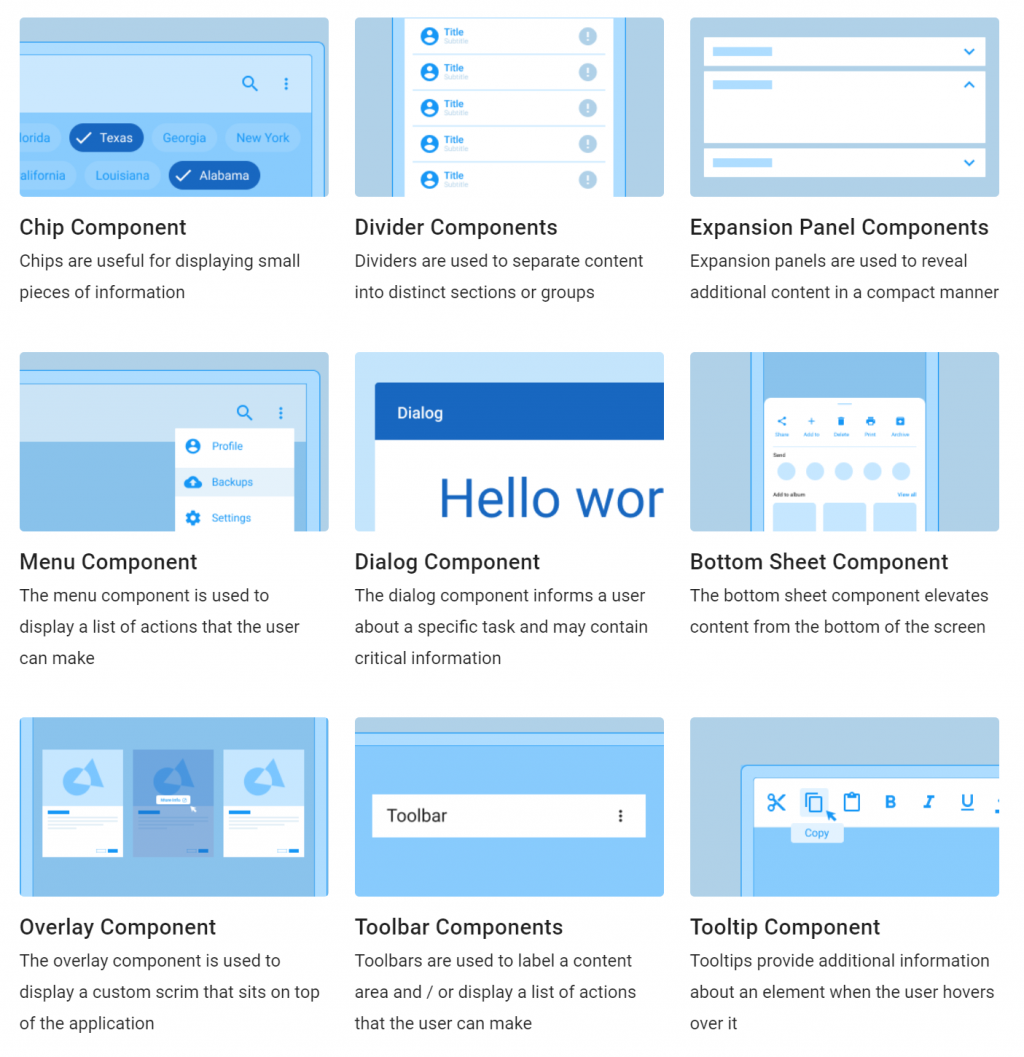
上面圖片顯示的是一個很常見的網頁的結構,比如説現在我們所在的網站 ( https://ithelp.ithome.com.tw ) 我們的大部分網頁的排版其實都會是幾種固定的樣式,那我們很常用的一種辦法就是我們希望我們的一個頁面,可以分成很多種模塊,比如説卡片、對話框、表單等等,可以參考Vuetify的元件(或稱組件):
( https://vuetifyjs.com/en/components/all/ )
當我們將這些很常用到的“視圖”模塊化后,我們在開發其他頁面的時候也可以共用這些模塊(component)
在Vue裏,我們的component會包含他自己的畫面、如果他有一些功能要實現,也會將功能寫在同一個.vue文件
src/
|-- components/
| |-- Button.vue
| |-- Navbar.vue
| |-- Sidebar.vue
| |-- ...

"layout"文件夾通常在前端開發中用於存放佈局的相關代碼,是一種常見的模式,用於管理應用程序的整體布局結構和外觀。
在許多前端框架和library中,包括Vue、React、Angular等,都有類似的布局概念,通常用於以下目的:
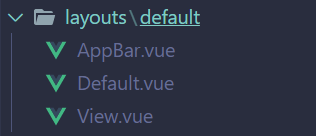
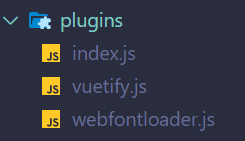
我們打開這個文件夾,可以先看到裏面有三個js檔案:

index.js

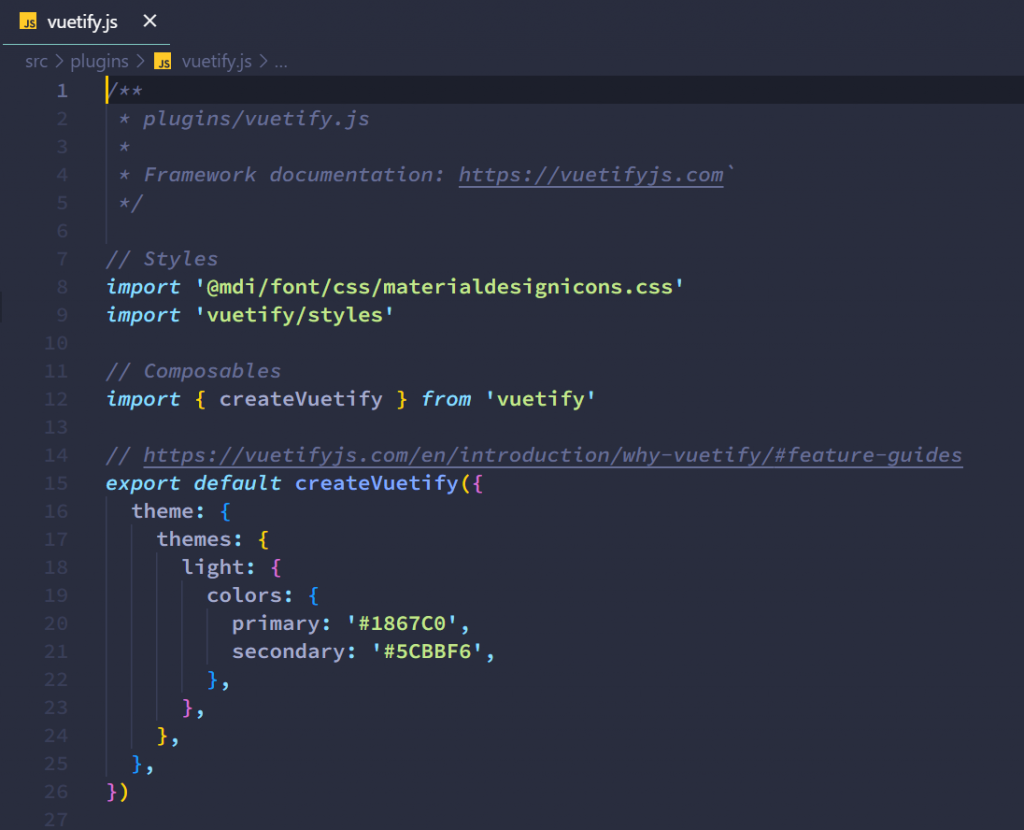
vuetify.js

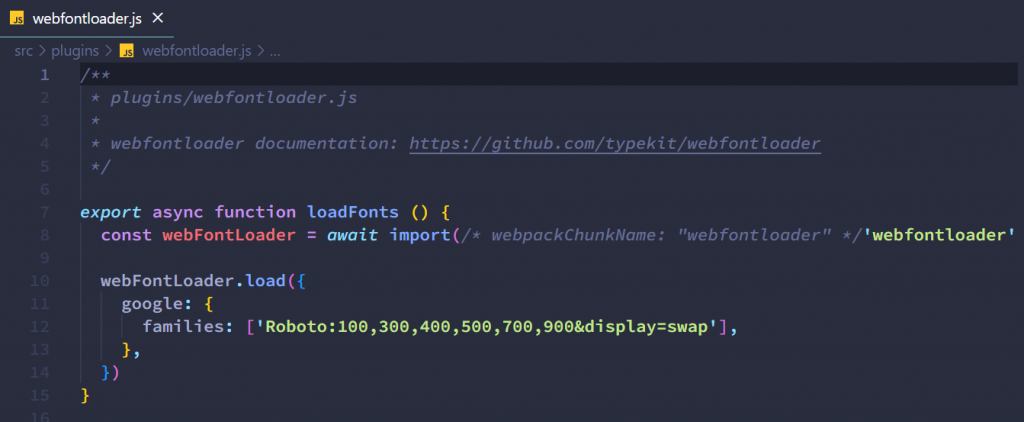
webfontloader.js
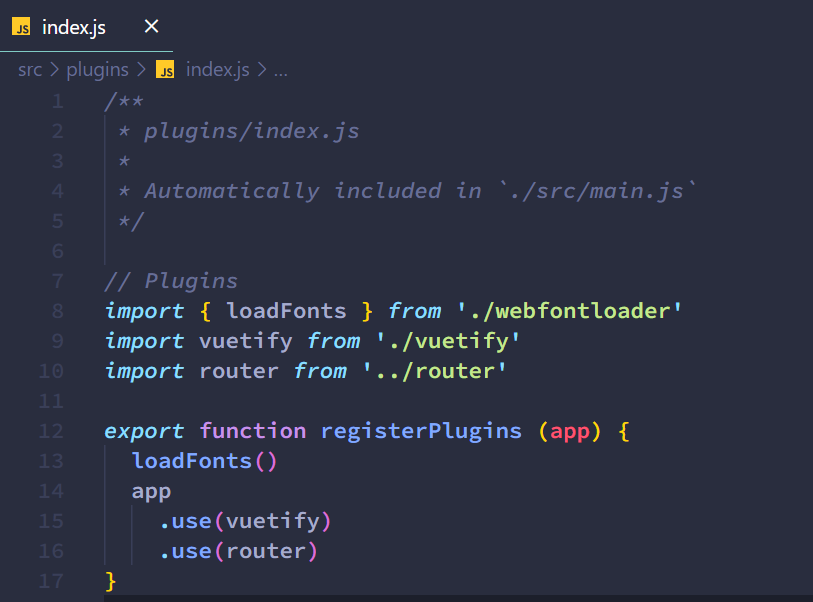
在這個文件夾底下,其實就是用來安裝一些外挂程式的地方,我們看index.js裏面,這一段程式碼:
export function registerPlugins (app) {
loadFonts()
app
.use(vuetify)
.use(router)
}
上面那段程式碼就是説,我今天用一個function(方法)叫做registerPlugins,這個function裏面可以帶進來一個東西,這個東西我們叫做“app”,當我們進入這個程序的時候,我們會將一個Vue實體用一個.use()的方法,將我們要的外挂給這個Vue實體裝上。如一開始他就給我們裝了“vuetify”和“router”。
至於那個webfontloader.js,裏面就是加載了一些谷歌的字體進來(你之後有想要加的字體,也可以上網自己找,用api的方式引進也可以)
當你構建一個網站或應用程序時,用戶需要能夠在不同的頁面之間切換,就像在傳統的網站上點擊鏈接一樣。Vue Router是一個Vue.js的官方插件,它讓你能夠在Vue項目中創建這種頁面之間的導航。
router的目錄包含以下內容:
接下來可能有一些學過Vue的小夥伴就會好奇,明明vue官方也推薦用SFC(Single File Component)的方式去寫Vue(像下面這樣):
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
methods: {
changeMessage() {
this.message = 'New message!';
}
}
};
</script>
<style scoped>
/* 样式仅在当前组件内有效 */
h1 {
color: blue;
}
</style>
那爲什麽還需要另外去用一個style文件夾呢?其實這個style文件夾和我們一般的用來存放css的文件夾不是同一個用處。當我們需要寫一些css的時候,我們還是一樣將css寫在同一個Vue文件上,而這個目錄裏面是存放.scss文件,那這個是什麽呢?原來我們現在使用的css有的時候已經無法滿足需求了,所以我們需要一些“加强版css”,這個東西叫做sass:
Sass 是一種 CSS 預處理器,它引入了一些增強 CSS 編寫的功能,如變量、嵌套規則、混合、繼承等。Sass 的主要目的是提高 CSS 代碼的可維護性和可讀性,以及減少代碼冗余。Sass 代碼需要通過編譯器將其轉換為純 CSS,然後才能在網頁上使用。

而我們看到的.scss格式的文件,其實是:
SCSS(Sassy CSS)是Sass(Syntactically Awesome Stylesheets)的一種CSS預處理器。與Sass一樣,SCSS也為CSS提供了一些額外的功能和語法,以增強樣式表的編寫體驗。SCSS與Sass之間的主要區別在於它們的語法風格。
SCSS的語法采用了類似於普通CSS的大括號和分號的寫法,與Sass的縮進風格不同。這使得許多開發者更容易遷移到SCSS,因為它更接近原生CSS。
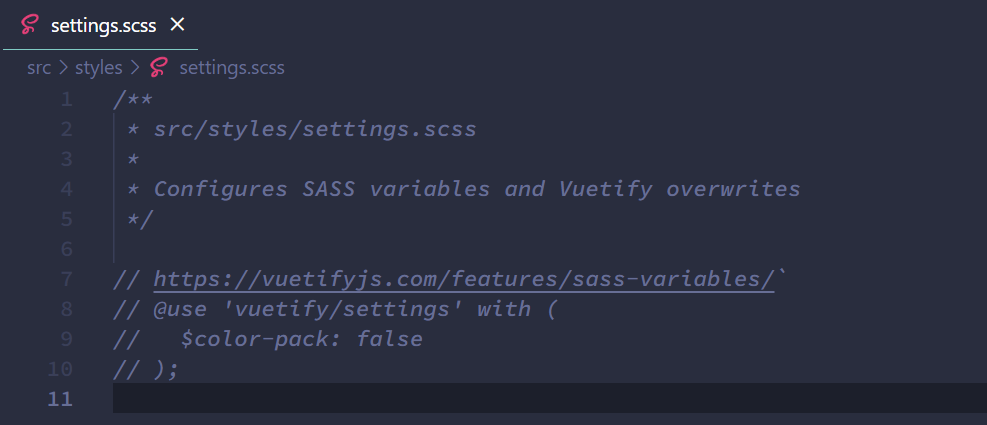
所以在這個styles文件夾底下,我自己的習慣是只會把它用來複寫Vuetify的一些設定,像是Vuetify的其中一個components v-button,默認情況下,會把button裏面的字體全部轉成UpperCase,如果要改成顯示原本的大小寫,就需要到setting.scss上面去覆寫

這個來説相對容易理解,就是我們的顯示的東西,最主要的部分(<main></main>),在這邊將各個component組裝起來達到我們要顯示的效果
好的,那我們今天先告一段落,剩下的不在文件夾裏面的資料,如:
這些和node_modules文件夾,就留到明天再和大家分享!
本篇終。

我有點搞不懂components和layouts的區別
一個元件(有些人叫元件,有些人叫組件,英文component)裏面會包含排版、以及它的功能。
簡單來説,假設你在逛一個購物網站:
在這5(row) * 4(col)的畫面裏,每一個卡片的結構都是一樣的:
會有一張圖片,然後是標題(ACER Aspire A715-76G-506G 黑(i5-12450H/8G/),然後是副標題(PChome獨家★12代i5★RTX3050),再來是價格(網路價$23900詳),然後仔細看,還可以看到價格旁邊的“詳”是a標簽,點下去可以跳轉到商品頁面,并且你不管是點擊標題還是圖片也可以跳轉頁面。那如果我希望不只是在這個商品頁面可以有這個卡片,我如果在別的頁面也希望用這個卡片的話,那我不是要一模一樣的代碼copy過去另外一個頁面,這樣當我對我的a頁面的卡片做一些美化或修改的話,我希望套用到b頁面,是不是就要再修改一次?這樣的話是不是就太浪費時間而且難以管理(因爲你可能會忘記在哪裏還有用到這個卡片)。
所以我只要把這個東西包成一整套(元件),那我是不是就可以重複使用并且我不管在哪裏用到這個卡片,我只要修改這個元件所有用到這個卡片的頁面都會自動套用。
layout的話,就是單一個頁面來進行排版而已,這樣做是爲了好管理,我可以把不同的組件按照我希望的排版方式拼裝成整個畫面。
如果都不懂sass,也能學Vue.js嗎
完全可以,或者説你如果沒有要秀前端的技術的話,基本上不太會用到
( https://www.awwwards.com/websites/ )像這個網站就記錄了很多得獎的前端設計的網頁
src 根目錄有個App.vue,而view裡面有個Home.vue ,我有點搞混,為何要兩個都存在?
App.vue是爲了將這個Vue實體挂載到HTML的div上面而已
在你輸入網址按下enter過後,會來到index.html,然後html裏面只有一個div id=app,然後引入一個java script(通常會起名main.js或app.js),在這個js文件裏面會import App.vue,然後new一個Vue實體,名且將它mount到你的HTML上面
然後如果你有安裝vue-router插件的話,App.vue裏面會是Router-View,如果不是的話,它應該會有一個元件叫Home.vue?就是View裏面那個,同樣的原因,就是爲了方便管理,你現在可能會疑惑爲什麽不要全部寫在App.vue裏面,但是當你的頁面越來越多,排版越來越多的時候,不建議把所有東西寫在同一個文件裏面,這樣代碼很長不好維護
可能我比較菜,都是寫短短的代碼,習慣放在一個地方...
我努力的學習這個架構